將NumberPicker放入字串
介紹
此篇將介紹,如何在NumberPicker裡面放入字串。
設置NumberPicker
先設定NumberPicker,將字串加入到NumberPicker,以NumberPicker的方式呈現。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.royshow.gsontest.MainActivity">
<NumberPicker
android:id="@+id/showNumberPicker"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="60dp"
android:layout_marginTop="40dp" >
</NumberPicker>
</RelativeLayout>先將NumberPicker放入字串,並初始值。
public class MainActivity extends AppCompatActivity {
private NumberPicker showNumProjectPicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
numberPicker = (NumberPicker) findViewById(R.id.showNumberPicker);
String[] items = {"test1", "test2", "test3", "test4"};
numberPicker.setMinValue(0);
numberPicker.setMaxValue(items.length - 1);
numberPicker.setDisplayedValues(items);
numberPicker.setWrapSelectorWheel(false);
numberPicker.setDescendantFocusability(NumberPicker.FOCUS_BLOCK_DESCENDANTS);
}
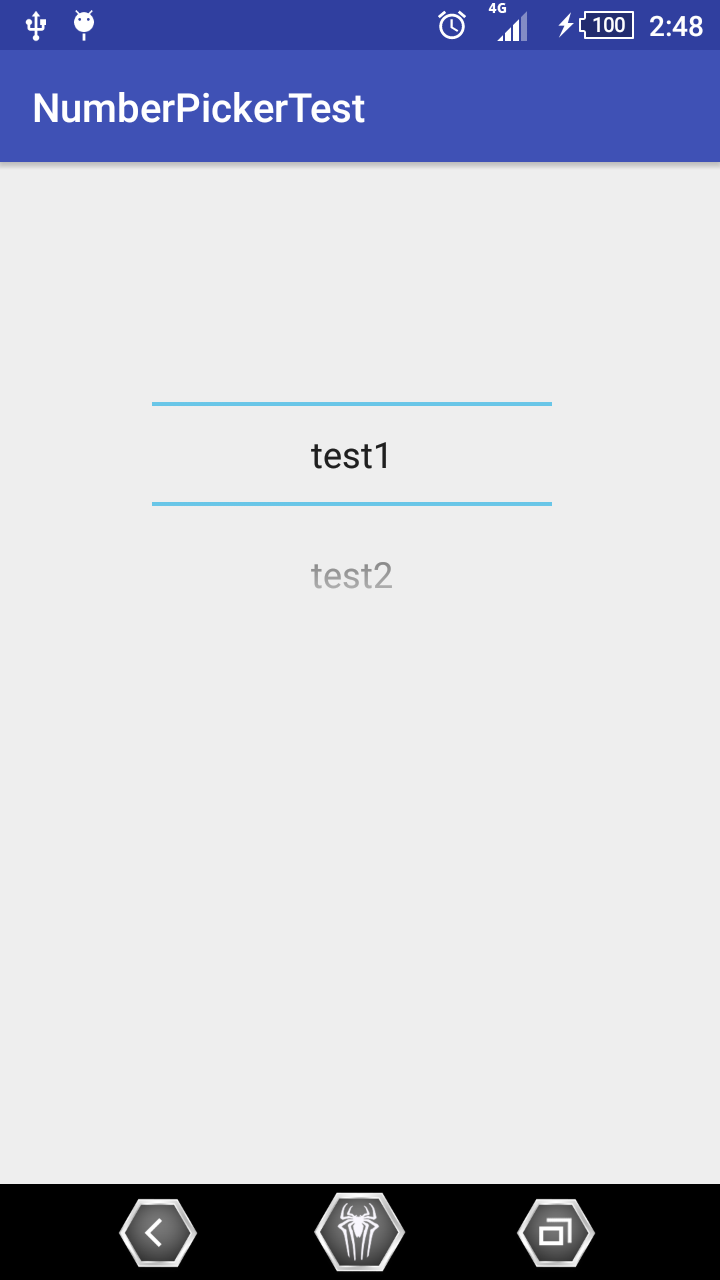
}執行結果

 八蛋的程式派對
八蛋的程式派對